Font Awesome là một thư viện chứa các biểu tượng và icon được thiết kế đẹp mắt và sử dụng rộng rãi trong các dự án web development. Được phát triển bởi Dave Gandy từ năm 2012, Font Awesome đã nhanh chóng trở thành một trong những công cụ phổ biến nhất trong lĩnh vực thiết kế web.
Trong lịch sử ra đời, Font Awesome được tạo ra để giải quyết những vấn đề phát sinh khi sử dụng ảnh động để làm biểu tượng trên trang web. Với Font Awesome, các biểu tượng và icon được thiết kế dưới dạng vector và được cung cấp dưới dạng font, cho phép người dùng dễ dàng sử dụng, tùy chỉnh và thay đổi kích thước mà không làm mất chất lượng hình ảnh.
Font Awesome cung cấp một bộ sưu tập các biểu tượng và icon đa dạng với hơn 7.000 mục trong phiên bản mới nhất. Điều này giúp cho người dùng có nhiều lựa chọn hơn khi thiết kế trang web, tạo ra những giao diện trực quan và đa dạng hơn.
Font Awesome cũng được đánh giá cao về tính linh hoạt và tiện ích. Bằng cách sử dụng CSS, Font Awesome cho phép người dùng dễ dàng thêm biểu tượng và icon vào trang web của mình, đồng thời có thể điều chỉnh và tùy chỉnh chúng linh hoạt theo ý muốn của mình.
Phiên bản hiện tại của Font Awesome là 5.15.3, cung cấp cho người dùng nhiều tính năng mới và cải tiến so với các phiên bản trước đó. Với những tính năng mới này, Font Awesome tiếp tục củng cố vị thế của mình là công cụ thiết kế web được ưa chuộng và được sử dụng rộng rãi trên toàn thế giới.
Bạn có thể tải Font Awesome từ trang chủ của nó bằng cách truy cập vào trang web https://fontawesome.com/ và nhấn vào nút "Download". Trang web sẽ cho phép bạn tải về các phiên bản khác nhau của Font Awesome dưới dạng file zip.
Sau khi tải về, bạn giải nén tệp zip và sao chép các tệp CSS, JS và font vào thư mục của trang web hoặc ứng dụng của bạn. Bạn có thể sao chép các tệp này vào các thư mục được đặt tên tùy ý, tuy nhiên, để giữ cho mã nguồn của bạn được sắp xếp và dễ đọc hơn, hãy sao chép các tệp vào các thư mục như sau:
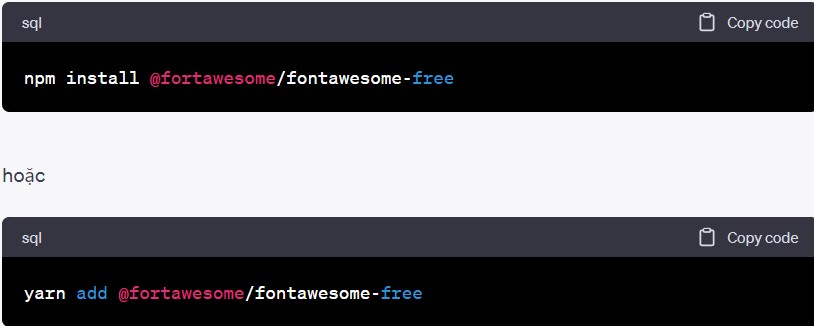
Nếu bạn đang sử dụng một trình quản lý gói, như npm hoặc yarn, bạn có thể cài đặt Font Awesome bằng cách chạy lệnh sau trong dòng lệnh:

Sau khi cài đặt thành công, bạn có thể sử dụng Font Awesome trong trang web hoặc ứng dụng của mình bằng cách thêm các đường dẫn đến tệp CSS và JS vào trong mã HTML hoặc CSS.
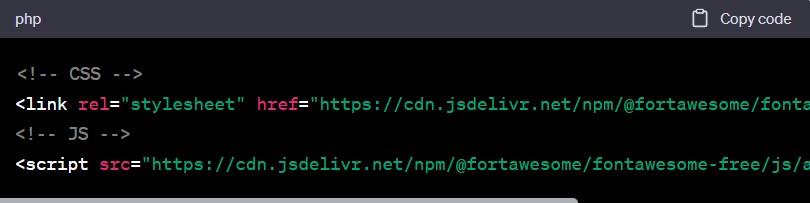
Nếu bạn không muốn tải Font Awesome và cài đặt nó trên trang web hoặc ứng dụng của mình, bạn có thể sử dụng các CDN như jsDelivr hoặc UNPKG để tải và sử dụng Font Awesome. Để sử dụng Font Awesome thông qua CDN, bạn chỉ cần thêm các đường dẫn đến các tệp CSS và JS trong mã HTML hoặc CSS của mình như sau:

Nếu muốn tải Font Awesome đầy đủ và sử dụng trong dự án, ta có thể tải xuống gói cài đặt đầy đủ từ trang chủ của nó tại fontawesome.com. Gói cài đặt này bao gồm tệp CSS, JavaScript và các tệp hình ảnh và biểu tượng của Font Awesome.
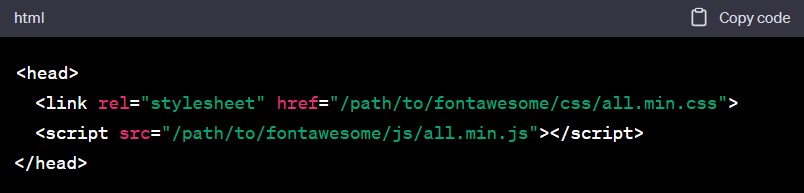
Sau khi tải xuống gói cài đặt, ta có thể giải nén và sao chép các tệp đó vào dự án của mình. Sau đó, ta có thể sử dụng Font Awesome bằng cách thêm đoạn mã sau vào phần đầu của trang web:

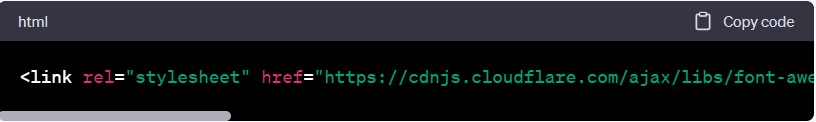
Ngoài ra, nếu bạn không muốn tải về và cài đặt Font Awesome trên máy tính, bạn cũng có thể sử dụng bản địa phương (CDN) của Font Awesome. CDN là một dịch vụ lưu trữ tập tin trên nhiều máy chủ để đảm bảo tính sẵn có và tốc độ truy cập nhanh cho người dùng. Để sử dụng bản địa phương của Font Awesome, bạn chỉ cần thêm đoạn mã sau vào phần head của tệp HTML của bạn:

Bạn cũng có thể sử dụng phiên bản khác của Font Awesome bằng cách thay đổi số phiên bản trong đường dẫn.
Để sử dụng Font Awesome trong HTML, người dùng cần thêm đoạn mã HTML sau vào tài liệu HTML của mình:

Sau đó, các biểu tượng và icon có thể được thêm vào HTML bằng cách sử dụng thẻ hoặc và các lớp CSS tương ứng. Ví dụ:

Trong đó, fas là tên của bộ icon (Solid), fa-check là tên của biểu tượng.
Để sử dụng Font Awesome trong CSS, người dùng cần thêm đoạn mã CSS sau vào tài liệu CSS của mình:

Sau đó, các biểu tượng và icon có thể được thêm vào CSS bằng cách sử dụng thuộc tính content và các lớp CSS tương ứng. Ví dụ:

Trong đó, .my-icon là lớp của biểu tượng, \f007 là mã Unicode của biểu tượng.
Font Awesome cung cấp nhiều tùy chọn customize cho người dùng, cho phép họ tùy chỉnh các thuộc tính của các biểu tượng và icon để phù hợp với nhu cầu thiết kế của mình. Các tùy chọn này bao gồm thay đổi kích thước, màu sắc, độ dày và hình dạng của các biểu tượng và icon.
Các tùy chọn customize Font Awesome có thể được thực hiện thông qua các lớp CSS hoặc bằng cách sử dụng trình tạo biểu tượng trực tuyến của Font Awesome.
Ví dụ, để thay đổi kích thước của biểu tượng, người dùng có thể sử dụng lớp CSS fa-lg để làm cho biểu tượng lớn hơn, hoặc sử dụng lớp fa-2x để làm cho nó lớn hơn gấp đôi.

Tương tự, người dùng có thể sử dụng lớp text-danger để đổi màu sắc của biểu tượng thành màu đỏ.

Ngoài ra, Font Awesome cũng cung cấp một trình tạo biểu tượng trực tuyến, cho phép người dùng tùy chỉnh các thuộc tính của các biểu tượng và icon theo ý muốn. Trình tạo biểu tượng này có thể truy cập từ trang chủ của Font Awesome.
Hiện tại, phiên bản mới nhất của Font Awesome là Font Awesome 5, với bộ icon đầy đủ bao gồm hơn 7.000 biểu tượng và icon. Font Awesome 5 có 2 bộ icon là Solid và Regular. Ngoài ra, Font Awesome còn cung cấp phiên bản miễn phí (Font Awesome Free) và phiên bản có phí (Font Awesome Pro) với nhiều tính năng mở rộng hơn.
Với phiên bản Font Awesome 5, người dùng cũng có thể tùy chỉnh icon thông qua các biến Sass, đồng thời cũng cung cấp một API JavaScript để tương tác với icon.
Để sử dụng Font Awesome 5, người dùng có thể tải về từ trang chủ của Font Awesome hoặc sử dụng các công cụ quản lý gói như npm hoặc yarn.
Trong trường hợp người dùng chỉ muốn sử dụng một số icon nhất định của Font Awesome, có thể sử dụng phiên bản nhỏ gọn hơn là Font Awesome 5 SVG Icons, với chỉ khoảng 2.000 icon được tối ưu hóa cho hiệu suất và kích thước tệp nhỏ hơn.
Font Awesome cung cấp hơn 7.000 biểu tượng và icon để người dùng lựa chọn. Để sử dụng các biểu tượng này, người dùng có thể tìm kiếm trực tiếp trên trang web của Font Awesome hoặc sử dụng các công cụ tìm kiếm biểu tượng như IconFinder hoặc Noun Project. Sau khi chọn biểu tượng, người dùng có thể sao chép mã HTML hoặc CSS để sử dụng trực tiếp trong trang web của mình.
Ví dụ: Sử dụng biểu tượng search của Font Awesome trong HTML

Font Awesome cung cấp nhiều loại biểu tượng và icon khác nhau, từ các biểu tượng đơn giản đến các icon phức tạp. Chúng có thể được sử dụng để trang trí, tạo điểm nhấn hoặc thể hiện một ý tưởng trực quan trong giao diện web.
Ví dụ: Sử dụng biểu tượng địa điểm và biểu tượng điện thoại của Font Awesome để thể hiện thông tin liên lạc của công ty trên trang web.

Font Awesome không chỉ hữu ích cho việc thiết kế giao diện web mà còn cung cấp các biểu tượng và icon để sử dụng trong thiết kế ứng dụng di động. Với độ phân giải cao và khả năng tùy chỉnh, Font Awesome giúp cho các ứng dụng di động trở nên đẹp mắt và dễ sử dụng hơn.
Ví dụ: Sử dụng biểu tượng nút back và nút home của Font Awesome để thiết kế giao diện của ứng dụng di động.

Ngoài việc sử dụng Font Awesome trong thiết kế giao diện web, Font Awesome cũng cung cấp nhiều biểu tượng hữu ích cho các ứng dụng di động. Các biểu tượng của Font Awesome được thiết kế để hiển thị tốt trên nhiều kích cỡ màn hình khác nhau và đảm bảo tính tương thích đa nền tảng.
Ví dụ, nếu bạn đang thiết kế một ứng dụng di động cho việc đặt hàng thức ăn trực tuyến, bạn có thể sử dụng biểu tượng "utensils" của Font Awesome để hiển thị trên nút chức năng "Đặt món". Biểu tượng này sẽ giúp người dùng dễ dàng nhận ra chức năng của nút đó và tạo sự đồng nhất cho giao diện của ứng dụng.
Không chỉ cung cấp các biểu tượng tĩnh, Font Awesome còn cho phép tạo biểu tượng động để tăng tính tương tác của giao diện. Bằng cách sử dụng CSS và JavaScript, bạn có thể tạo các hiệu ứng hoạt hình cho các biểu tượng của Font Awesome.
Ví dụ, bạn có thể tạo một biểu tượng "loading" đơn giản bằng cách sử dụng biểu tượng "spinner" của Font Awesome và tạo hiệu ứng xoay vòng bằng CSS và JavaScript. Biểu tượng "loading" này sẽ giúp người dùng biết rằng trang web hoặc ứng dụng của bạn đang tải dữ liệu và tạo sự chuyên nghiệp cho giao diện.
Font Awesome được phát triển và cập nhật thường xuyên để cung cấp cho người dùng những biểu tượng mới nhất và cải thiện tính năng của thư viện. Vì vậy, nếu bạn muốn sử dụng những biểu tượng mới nhất hoặc khắc phục các lỗi trong phiên bản hiện tại của Font Awesome, bạn cần kiểm tra và nâng cấp phiên bản của Font Awesome đang sử dụng.
Cách kiểm tra phiên bản Font Awesome: Bạn có thể kiểm tra phiên bản của Font Awesome đang sử dụng bằng cách truy cập vào tệp CSS của Font Awesome và tìm đến phần comment ở đầu file CSS. Trong phần comment này, bạn sẽ thấy phiên bản hiện tại của Font Awesome.
Cách nâng cấp phiên bản Font Awesome: Để nâng cấp phiên bản Font Awesome, bạn có thể tải xuống phiên bản mới nhất từ trang chủ của Font Awesome và thay thế tệp CSS của phiên bản cũ bằng phiên bản mới.
Một trong những vấn đề liên quan đến bảo mật khi sử dụng Font Awesome là việc trang web của bạn sử dụng Font Awesome từ CDN của bên thứ ba. Khi trang web của bạn sử dụng Font Awesome từ CDN của bên thứ ba, bất kỳ lỗ hổng bảo mật nào trong Font Awesome đều có thể được khai thác để tấn công trang web của bạn. Để giảm thiểu rủi ro này, bạn có thể tải xuống và sử dụng Font Awesome từ máy chủ của mình hoặc sử dụng phiên bản cục bộ của Font Awesome.
Mặc dù Font Awesome cung cấp cho người dùng một tập hợp rộng các biểu tượng và icon đa dạng, nhưng cũng có một số hạn chế: